Ταχύτητα Φόρτωσης Ιστοσελίδας: Πόσο επηρεάζει τις online πωλήσεις;

Επισκέπτεσαι ένα ηλεκτρονικό κατάστημα.
Ανοίγεις το παράθυρο και περιμένεις.
Περιμένεις… Ένα, δύο, τρία…
Έχεις ήδη πατήσει “Back” και ψάχνεις να κάνεις τις αγορές σου από αλλού. Κάπως έτσι χάνεις και εσύ πελάτες εάν το eshop σου είναι αργό.
Πλέον, οι online επιλογές ενός καταναλωτή είναι κυριολεκτικά άπειρες. Περισσότερα ηλεκτρονικά καταστήματα, ταχύτερο internet και προφανώς μεγαλύτερες απαιτήσεις.
Ο μέσος χρήστης αποδεδειγμένα περιμένει μέχρι και 3 δευτερόλεπτα να φορτώσει πλήρως μια ιστοσελίδα.
Με λίγα λόγια, εάν το eshop σου είναι αργό χάνεις τους επισκέπτες πριν καν δουν τι έχεις να τους προσφέρεις. Και αυτό επηρεάζει τις πωλήσεις σου.
Παρακάτω εξετάζουμε και άλλους λόγους που καθιστούν ένα γρήγορο eshop απαραίτητο.
Γιατί πρέπει να επενδύσεις σε ένα γρήγορο eshop;
- Συνολική εμπειρία χρήστη
Αν η πρώτη επαφή ενός χρήστη με το eshop σου συνοδευτεί από καθυστερήσεις, δύσκολα θα σε ξαναπροτιμήσει.
- Υψηλότερες κατατάξεις στα οργανικά αποτελέσματα
Είναι ευρέως γνωστό, ότι η Google ανταμείβει κάθε website με γρήγορη ταχύτητα φόρτωσης καθώς το loading speed αποτελεί σημαντικό παράγοντα κατάταξης SEO.
- Μειωμένο κόστος στα Google Ads
H ταχύτητα φόρτωσης μπορεί να επηρεάσει τη βαθμολογία (quality score) στα Google Ads. Όσο υψηλότερο είναι, τόσο χαμηλότερο θα είναι το κόστος ανά κλικ που πληρώνεις.
- Περισσότερες μετατροπές
Σε ένα eshop που φορτώνει γρήγορα, ο χρήστης δε θα αργήσει να βρει το καλάθι αγορών. Αφότου ανακαλύψει το προϊόν που θέλει, θα προχωρήσει σύντομα σε αγορά.
Όπως γίνεται εύκολα αντιληπτό, η βελτιστοποίηση της ταχύτητας φόρτωσης μιας ιστοσελίδας αποτελεί μονόδρομο.

Πώς μπορείς να ελέγξεις την ταχύτητα του eshop σου;
Έχεις ενδείξεις ότι το loading speed του eshop σου είναι άργο, όμως πως μπορείς να βεβαιωθείς γι’ αυτό; Μήπως φταίει η σύνδεση ή το WiFi σου;
Υπάρχουν τρόποι να το ελέγξεις!
Η αλήθεια είναι ότι οι περισσότεροι χρήστες δε γνωρίζουν τα μέσα και τους τρόπους για να μετρήσουν σωστά την ταχύτητα φόρτωσης. Παρακάτω θα εξετάσουμε 3 από αυτά, τα οποία είναι και δωρεάν!
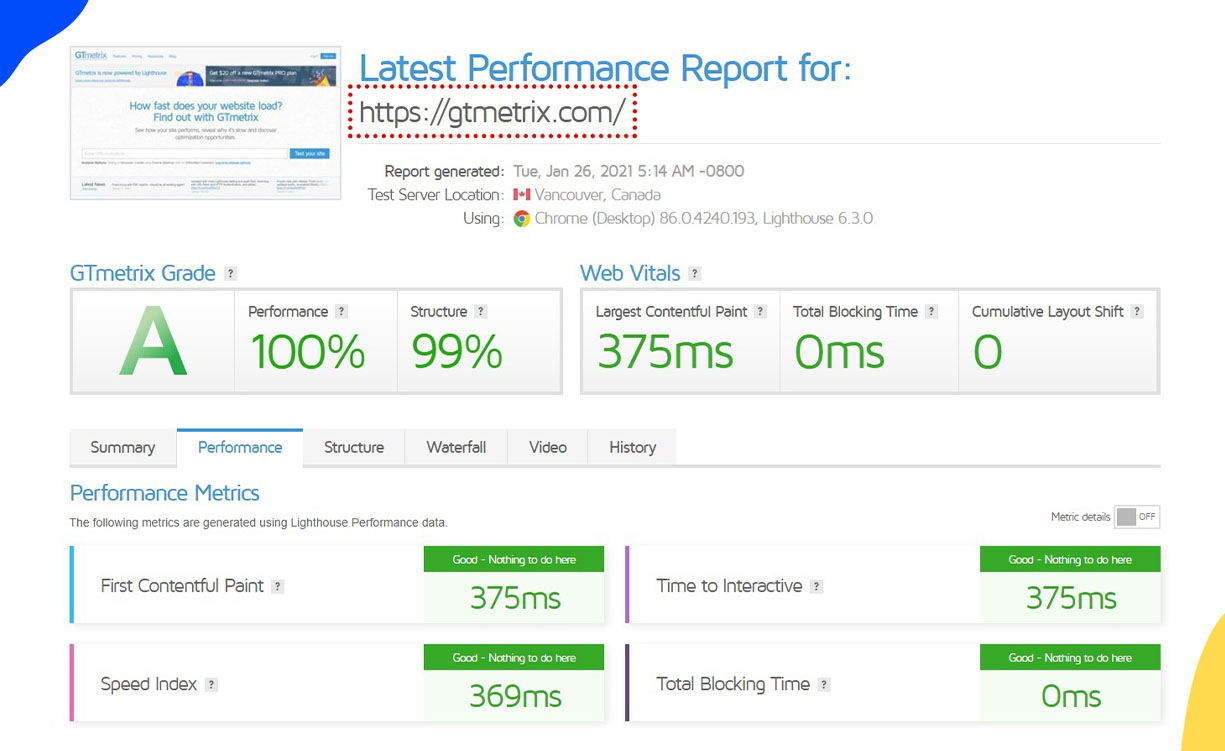
GTmetrix
Το GTMetrix αποτελεί την ιδανικότερη και, πιθανόν, τη δημοφιλέστερη πλατφόρμα ελέγχου ταχύτητας.
Κι όχι άδικα.
Είναι εύκολο στη χρήση, κατάλληλο για αρχάριους αλλά και για πιο προχωρημένους χρήστες.
Παρέχει αρκετές επιλογές για παραμετροποίηση, ενώ προσφέρει ακριβή και αρκετά αναλυτικά αποτελέσματα. Παράλληλα, κρατάει ιστορικό κάθε μέτρησης, ενώ μπορείς να δεις τα στατιστικά σου σε σχέση με τον ανταγωνισμό.
Αν ψάχνεις για το δυνατό του σημείο, αυτό είναι σίγουρα οι επιλογές που προσφέρει με τη δωρεάν εγγραφή. Μια απλή μέτρηση χωρίς λογαριασμό γίνεται με βάση server στη χώρα του Καναδά. Με την εγγραφή σου, μπορείς να επιλέξεις οποιαδήποτε τοποθεσία μέτρησης.
Βρες το εδώ.

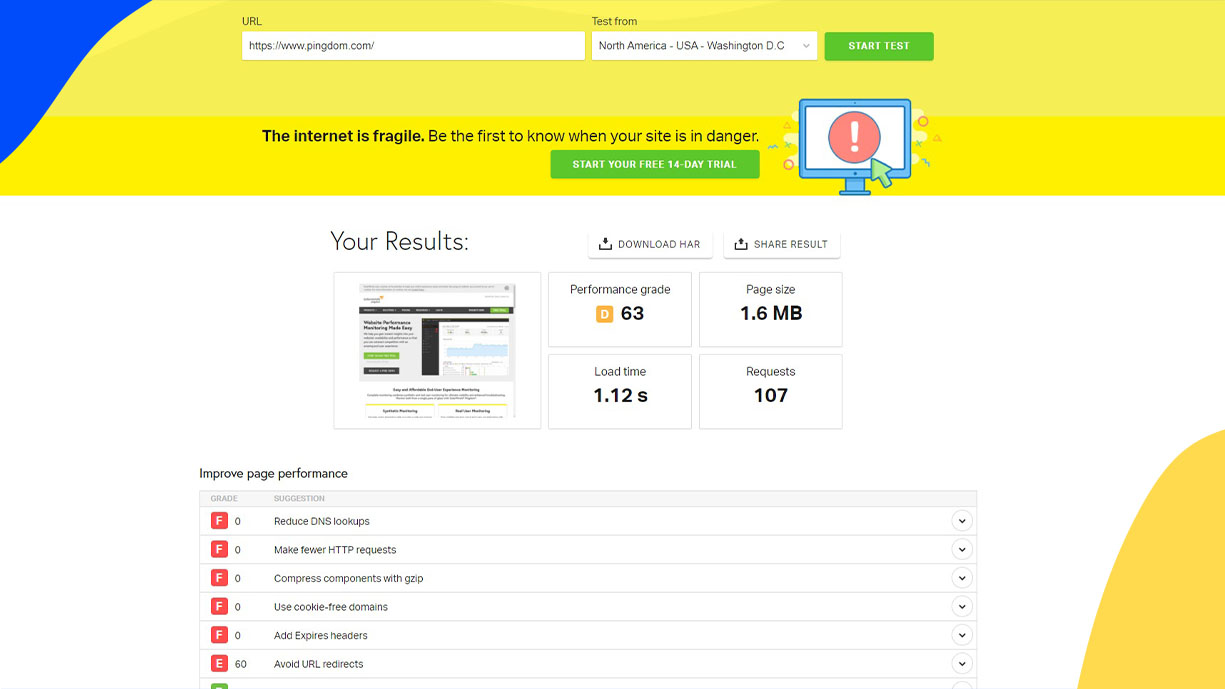
Pingdom
Το Pingdom ακολουθεί την ίδια λογική με το GTmetrix.
Ένα δωρεάν, εύχρηστο, άμεσο και αναλυτικό εργαλείο. Στα συν ότι προσφέρει τη δυνατότητα επιλογής ανάμεσα σε διάφορες τοποθεσίες χωρίς εγγραφή. Ακόμη, μπορεί να τεστάρει την ταχύτητα από διαφορετικούς browsers (πχ. Google Chrome, Mozilla Firefox κ. λπ.).
Στα αρνητικά, η σειρά αναμονής. Αν περιμένουν και άλλοι χρήστες για δωρεάν μετρήσεις, μπορεί να καθυστερήσεις. Και να προτιμήσεις το GTmetrix! Σου θυμίζει κάτι αυτό;
Βρες το εδώ.

PageSpeed Insights
Φυσικά και το εργαλείο της Google δεν θα μπορούσε να λείπει από αυτή τη λίστα. Αρκετά εύκολο στη χρήση, το Pagespeed Insights βαθμολογεί το website σου σε desktop αλλά και mobile περιβάλλον ενώ ταυτόχρονα προσφέρει χρήσιμες συμβουλές βελτιστοποίησης.
Mε άριστα το 100, ο τρόπος που βαθμολογεί είναι αρκετά αυστηρός, με γνωστά eshops να μη καταφέρνουν να φτάσουν ούτε σε διψήφιο αριθμό. Παρόλα αυτά, αποτελεί επίσημο εργαλείο της Google και απαιτεί τον ανάλογο σεβασμό.
Βρες το εδώ.

Αυτό που φοβόσουν έγινε! Το loading speed του eshop σου δεν έπιασε ούτε τη βάση!
Μη σε πιάνει πανικός!
Παρακάτω θα δεις μερικά γρήγορα tips βελτιστοποίησης της ταχύτητας σου!

Πως μπορείς να κάνεις το eshop σου γρηγορότερο;
Υπάρχουν αρκετοί παράγοντες που μπορεί να επηρεάζουν την ταχύτητα μιας ιστοσελίδας. Μερικές φορές βρίσκονται μπροστά στα μάτια σου, αλλά πιθανόν να μην έχεις τη γνώση να τους αναγνωρίσεις. Άλλες φορές μπορεί να κρύβονται σε σημεία που δε φανταζόσουν.
Για να καταλήξεις όμως στη βαθύτερη αιτία, θα πρέπει να ξεκινήσεις από τα βασικά.
1. Αργός server
Η αλλιώς... γκολ από τα αποδυτήρια.
Η φιλοξενία σε ένα hosting provider με γρήγορο server εγγυάται γρήγορο loading speed. Τόσο απλό.
Σίγουρα μπορείς να βρεις αρκετά οικονομικά πακέτα και να εξοικονομήσεις χρήματα. Αν και η λύση του shared hosting μπορεί να φαίνεται μια δελεαστική επιλογή, μη ξεχνάς ότι το χαμηλό κόστος κρύβει και μεγάλους κινδύνους:
- τρομερά αργή ταχύτητα φόρτωσης και
- συχνές περιόδους downtime (πτώση λειτουργίας) ιδιαίτερα σε περιόδους υψηλής κίνησης
Το γεγονός αυτό μπορεί να επηρεάσει καθοριστικά την ταχύτητα φόρτωσης, αλλά και την digital παρουσία σου, μακροπρόθεσμα.
Tip: Η υπηρεσία φιλοξενίας παίζει σημαντικό ρόλο στην απόδοση του eshop σου. Αν έχεις επιλέξει έναν φθηνό και αργό server, καιρός να αλλάξεις.
2. Κακογραμμένος κώδικας
Πίσω από τα όμορφα γραφικά και τα εντυπωσιακά animation υπάρχει... κώδικας. Αυτό είναι όμως κάτι που το ήξερες!
Γνώριζες όμως ότι τα λάθη στον κώδικα μπορεί να στοιχίσουν σημαντικά στο website σου;
- Λανθασμένος κώδικας και μη-δομημένες σειρές
- Υπερβολική (ή άσκοπη) χρήση plugin
- Επιλογή template με πολλά κρυμμένα «σκουπίδια» στον κώδικα
- Χρήση custom CMS το οποίο δεν αναβαθμίζεται
Tip: Σε περίπτωση που δε γνωρίζεις πολλά από κώδικα, μπορείς να μιλήσεις με τον προγραμματιστή σου για να κάνει τις απαραίτητες βελτιώσεις. Ώστε το website σου να σταματήσει να «σέρνεται».
3. Εικόνες μεγάλου μεγέθους
Μια ακόμη συχνή αιτία που καθυστερεί το eshop σου, είναι το μεγάλο μέγεθος των εικόνων. Μπορεί να επεξεργάστηκες αρκετά τη φωτογραφία που ήθελες, αλλά βελτιστοποίησες τον όγκο της;
Μια βελτιστοποιημένη εικόνα των 100 kb μπορεί να εμφανιστεί σαφώς ταχύτερα από μια αντίστοιχη μεγέθους 1.5 mb και μάλιστα χωρίς να πέφτει η ανάλυσή της.
Έτσι, θα έχεις ικανοποιημένους τόσο τους χρήστες desktop, όσο και mobile συσκευών, αφού δε θα τα δεδομένα τους δεν θα κάνουν φτερά μετά από κάθε επίσκεψη τους στο eshop σου.
Tip: Στο διαδίκτυο μπορείς να βρεις αρκετά δωρεάν προγράμματα συμπίεσης μεγέθους κάθε εικόνας. Παράλληλα, μπορείς να χρησιμοποιήσεις και προγράμματα όπως το Photoshop και να τις αποθηκεύσεις επιλέγοντας Save for web.
Ωραία όλα αυτά! Και ποιος θα κάνει τις πωλήσεις;
4. Υπερφορτωμένο Design
Ένα όμορφο ψηφιακό περιβάλλον έχει ως απώτερο στόχο την καλύτερη εμπειρία του χρήστη.
Further Reading: Ενημερώσου για τα πλεονεκτήματα του responsive design!
Μια τεράστια εικόνα στο slider του homepage, ένα HD video, πυροτεχνήματα και κινούμενες λέξεις. Καλά όλα αυτά...
αλλά...
Εάν δεν γίνεται η σωστή βελτιστοποίηση σε επίπεδο κώδικα (βλ. 3) τότε θα επηρεαστεί αρνητικά η ταχύτητα φόρτωσης του eshop σου.

Αντιλαμβάνεσαι ότι η βελτιστοποίηση της ταχύτητας ενός eshop είναι ιδιαιτέρα σημαντική. Μια εμφανής αύξηση στο loading speed μεταφράζεται σε περισσότερους επισκέπτες, πιθανές μετατροπές και συνεπώς μεγαλύτερο κέρδος. Αρκεί να δώσεις βάση σε όσα αναφέραμε.



